How to Add Schema Markup to Your WordPress Site
- Category : SEO
- Posted on : Nov 13, 2018
- Views : 2,922
- By : Barton S.

A website owner’s top priority should be ensuring that search engines are able to properly index their site’s content. In order to make that happen, the site must be set up to follow Search Engine Optimization (SEO) best practices. If your site was built with WordPress, then you’re already off to a nice start.
WordPress is a SEO-friendly platform by default. Right out of the box it provides features like “pretty” permalinks and content hierarchy that make it easier for search engines to digest. You can also extend SEO capabilities through the use of plugins or even themes. In short, WordPress enables you to create a customized SEO strategy to match your specific needs.
Today, we’ll take a look at one area of SEO that is becoming vitally important. The practice of adding Schema markup (sometimes called Structured Data or Microdata) to your website can provide a boost to your search engine rankings and CTR while also making your site more user-friendly.
- Introducing Schema: where content meets context
- Searching with relevance
- Using Schema with WordPress
- Additional notes on Schema
Introducing Schema: Where Content Meets Context
When search engines crawl through your website’s content, they’re attempting to put it all into a specific context. For years, we have relied on good old fashioned HTML tags to tell a story. Titles, headings, meta descriptions and keywords have all had a role in how a search engine listed and ranked our website.
For instance, if your home page has a title of “Web Designer New York City”, a search engine may well assume that’s what your site is about. But things aren’t always that obvious. As often happens, words and phrases can have multiple meanings and contexts. Without knowing that kind of information for certain, your site could be losing out when it comes to search relevancy.
That’s where Schema markup comes in. Created in part by search behemoths Google, Microsoft, Yahoo and Yandex, Schema adds a behind-the-scenes “vocabulary” to our content. Adding this markup to specific parts of a website will provide search engines with a higher level of context.
This context will help to ensure that, when your website is listed on a search engine results page (SERP), it will do so with more relevance in terms of subject matter. Put simply, Schema markup helps search engines figure out exactly what it is your site is all about.
Even better is that, when search engines have access to Schema markup on your website, they’ll be able to provide extra information in listings. That serves to both add convenience for users while bringing more traffic your way.
Now that we know Schema’s purpose, let’s take a look at how it works in practice.
Searching With Relevance
If you’ve searched for anything on the web recently, then you most likely have benefitted from the type of information that Schema markup provides. To show you what it can do, let’s use the classic movie “Return of the Jedi” as an example.

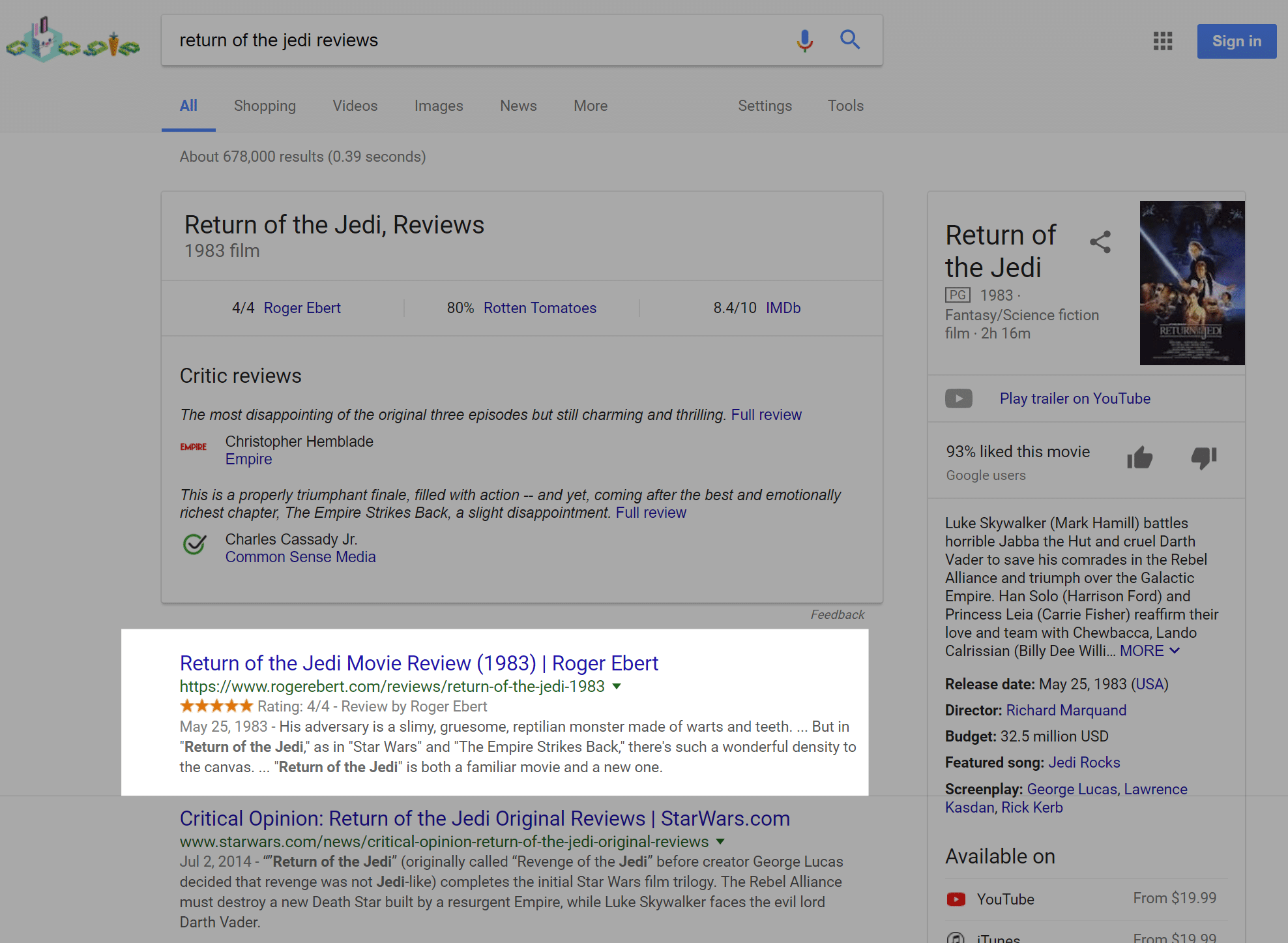
When searching for reviews of “Return of the Jedi”, Google magically shows us exactly what we’re looking for. While some aggregated critic reviews are indexed at the top, pay special attention to the highlighted listing from Roger Ebert’s site. Notice the star ratings just underneath the listing‘s URL.
Whether you’re looking for a movie or a review of the hot new restaurant in town, it’s quite useful to have that information appear right with the rest of the search results. Schema markup is what makes it possible.
By using the Review markup, Google was able to see what was being reviewed (“Return of the Jedi”), exactly what the rating was (4/4) and who authored the review (Roger Ebert). All of that came from some extra information added to Mr. Ebert’s website markup. Here’s a simplified version of that code:
<div itemscope itemtype="http://schema.org/Review">
<aside itemprop="itemReviewed" itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Return of the Jedi</h1>
by <span itemprop="author">Roger Ebert</span>
</aside>
</div>While the example above uses basic HTML tags, notice the extra attributes that have been added in:
- itemscope itemtype=http://schema.org/Review: Denotes what type of content this is (in this case, a review). Schema has attributes for many types of content. This enables a search engine to display a listing in a more relevant manner (like when someone is looking for reviews).
- itemprop=”itemReviewed” itemscope itemtype=http://schema.org/Movie: Besides movies, lots of different content can be reviewed. Books, music, television shows and games all come to mind. So it’s important to tell search engines exactly what type of review this is.
- itemprop=”name”: The name of what is being reviewed.
- itemprop=”author”: Provides the name of the author.
And we don’t want to forget about the rating (everybody wants to have those stars displayed in their listing):
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<span class="star-rating"><i class="icon-star-full"></i><i class="icon-star-full"></i><i class="icon-star-full"></i><i class="icon-star-full"></i></span>
<meta itemprop="ratingValue" content="4.0"></meta><meta itemprop="worstRating" content="0.0"></meta><meta itemprop="bestRating" content="4.0"></meta>
</span>Breaking down the code above, we can see how a rating comes together:
- itemprop=”reviewRating” itemscope itemtype=http://schema.org/Rating: Tells search engines that we’re going to display a review rating.
- itemprop=”ratingValue” content=”4.0″: Shows the exact rating for “Return of the Jedi”.
- itemprop=”worstRating” content=”0.0″: The lowest possible rating.
- itemprop=”bestRating” content=”4.0″: The highest possible rating.
How much do stars actually help in SERPs? The CXL Institute ran a study and both companies that utilized stars for reviews saw a significantly higher click-through rate for organic SERPs, by as much 35%. Their conclusion was that this strategy does yield higher results.
The purpose of it all is to provide search engines with certainty regarding what your content is all about. The end result is that your favorite search site can bring up useful and relevant information for whatever it is you’re searching for. It’s how Google knows what time your favorite store closes or how Bing is able offer up a menu for that pizza place down the street.
By adding Schema’s vocabulary to our site, we’re helping to empower the spread of accurate information about our content and organization. That can be of benefit to everyone.
Next, we’ll explore some ways you can add structured data to your own WordPress website.
Using Schema With WordPress
Much like everything else involving WordPress, adding Schema markup to your site is a highly-customizable process. What you may not realize is that both your theme and the various plugins you’re already using could be adding some of this information for you. In particular, SEO and breadcrumb navigation plugins may include some structured data into your content.
So before you start adding markup, it’s a good idea to find out what (if any) is already present in your content. That will let you know where you currently stand so that you can further develop a strategy.
Assess Your Situation With Google’s Structured Data Testing Tool
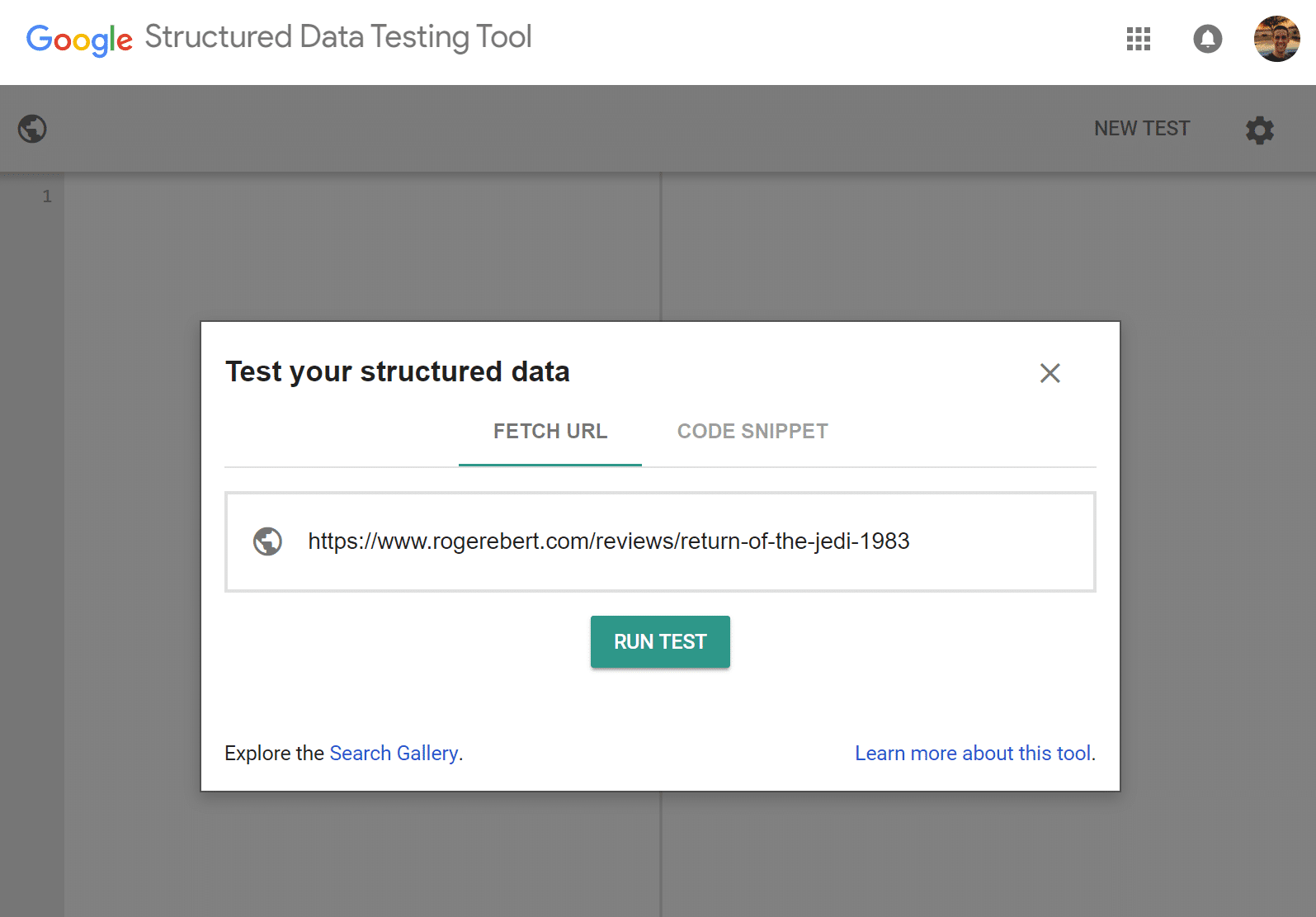
Google makes it easy to determine your site’s markup with their Structured Data Testing Tool. Enter your site’s URL or paste in a code snippet to let the tool analyze your content.

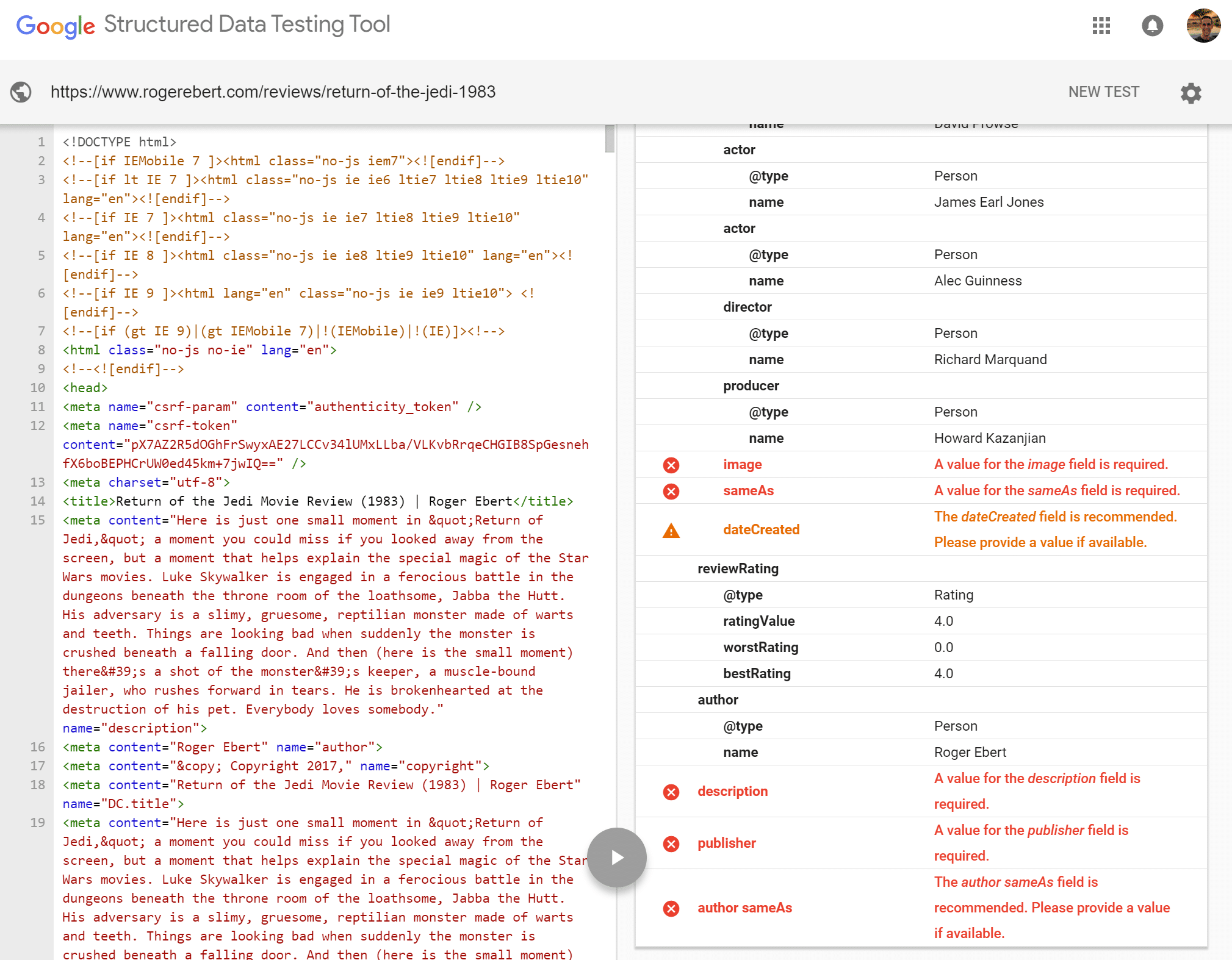
For our purposes, we’ll analyze Roger Ebert’s review of “Return of the Jedi.”

As it turns out, there were a few errors found (5 to be exact). Apparently the tool didn’t find some required fields in the expected places. That being said, the test gives us an inside look at the structured data included with the content. From here, we can see what looks good and what needs to improve.
Add Schema Markup via a Plugin
Once you’ve done some initial testing to see what type of structured data your site is already producing, it’s time to further enhance things. The simplest way to do that is by adding the free Schema plugin. In fact, Host SEO uses this very plugin on all their blog posts and Knowledge Base posts. This plugin supports custom post types.

It sports some handy features such as enabling different schema types on a per-category or per-post type basis. It will also work with other installed plugins, such as Yoast, to take advantage of the markup you’re already using.
This plugin uses JSON-LD (a lightweight Linked Data format), which is what is recommended by Google, and also supported by Bing. It currently has over 20,000 active installs with a 4.5 out of 5-star rating. The developer is also very active about updating it when changes happen in SERPs. Note that review markup is not included with the core Schema plugin. However, there is a free Schema Review companion plugin that will add this capability.
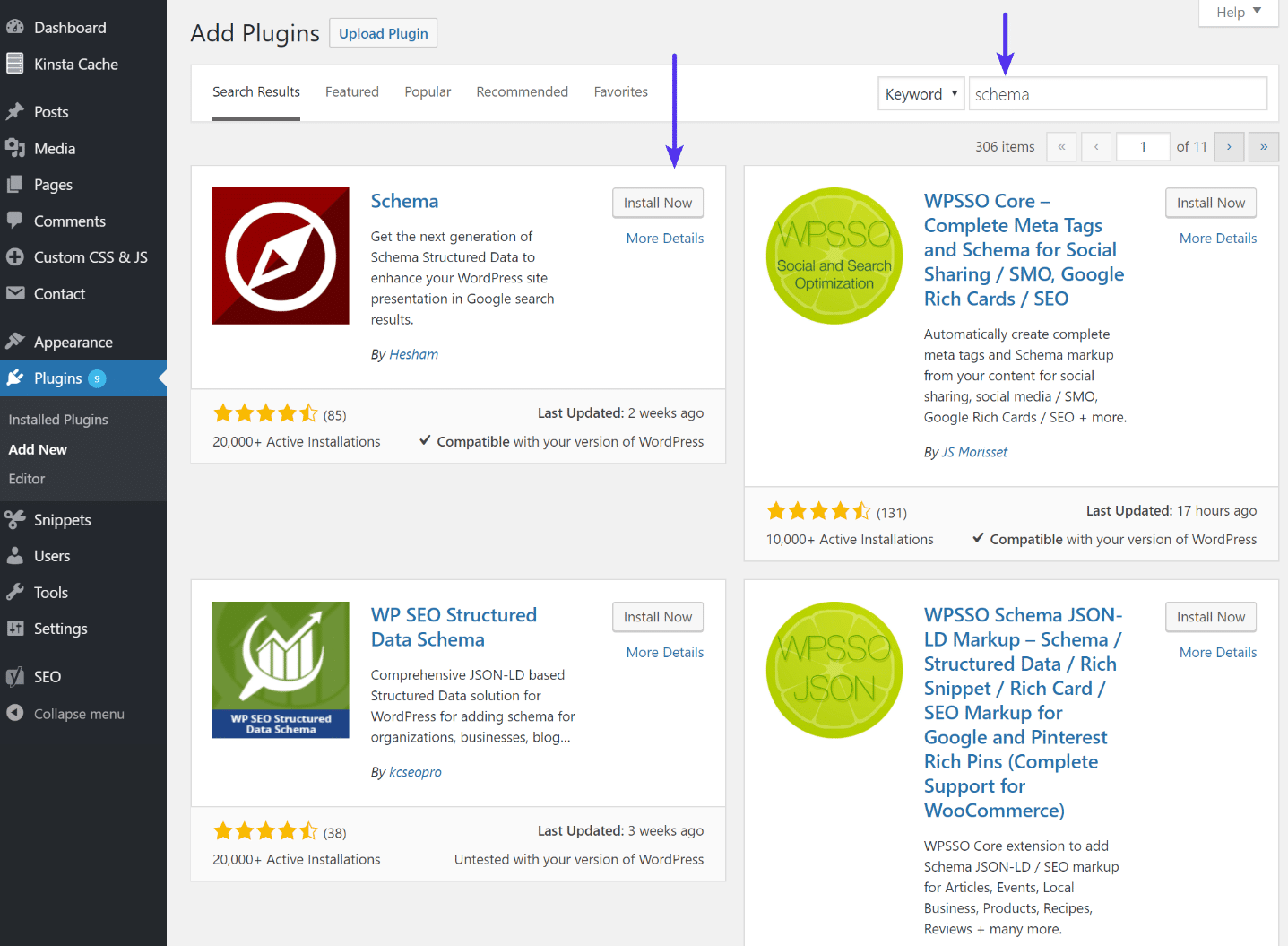
Now, on to installing and setting up Schema. To install the plugin from within WordPress, navigate over to Plugins > Add New and search for “Schema”.

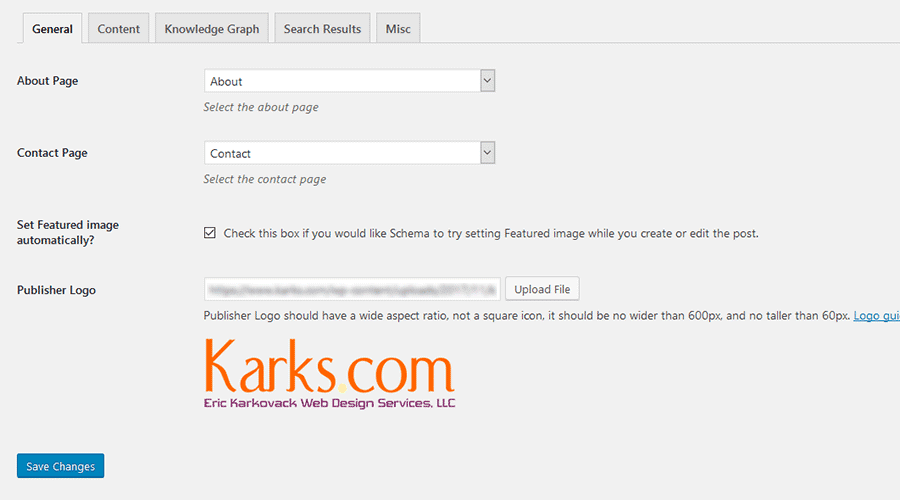
Once the plugin is installed and activated, head to Schema > Settings to start enhancing your site with markup. Fill in the basics like the location of your About and Contact pages, along with adding a logo. Then, navigate through the Content, Knowledge Graph and Search Results tabs to ensure optimal setup. This step alone will begin adding some basic markup to your site.

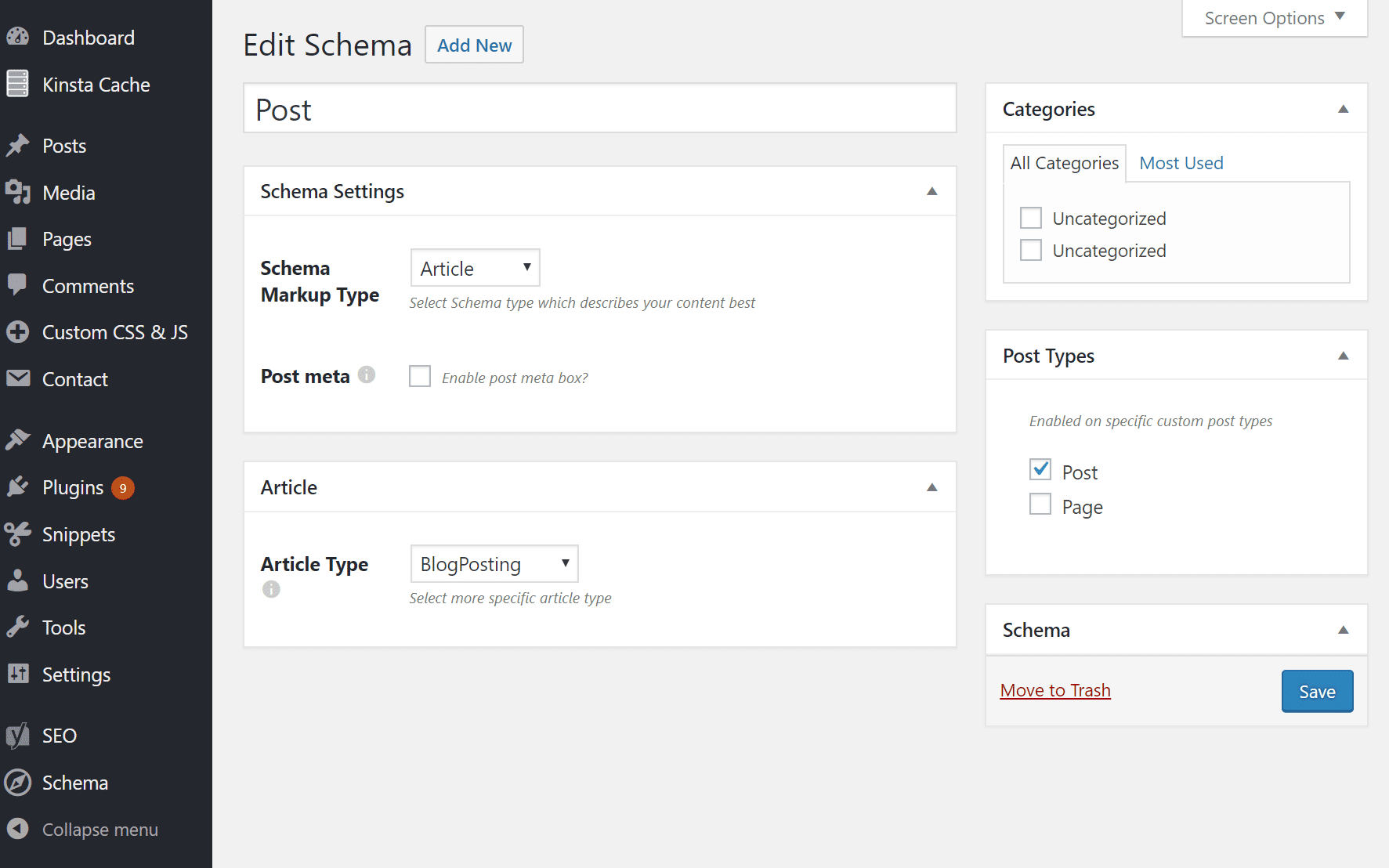
Next, you’ll want to check out Schema > Types. This is where you can add custom markup to each post type – or just specific categories if you wish. By default, you’ll see entries for Posts and Pages – but you can add others. Check out the plugin documentation for some more advanced usage capabilities.

Alternative Schema Markup Plugins
Just like with anything WordPress, there are always alternative plugins or ways to do things. Check out these other schema markup plugins you could use (both free and premium).
- Schema Pro
- WP SEO Structured Data Schema
- All In One Schema Rich Snippets
- WPSSO Schema JSON-LD Markup
- Markup (JSON-LD) structured in schema.org
Additional Notes on Schema
The first rule when using schema markup is to be honest. Don’t be misleading, untruthful, or try to falsify reviews or ratings. Basically, don’t try to be slicker than Google. Google is very clear about what they expect. Fill in every box, and be clear and concise. Create a page for each product, item, person, recipe, etc. Don’t try to put multiple items on a single page.
Also, just because you add schema markup doesn’t mean that you are guaranteed it will show up. For example, it could takes months for stars for reviews to show up in Google. Or they might not show up at all. But it’s always recommended to add schema markup because it can definitely give you the best chance for success in SERPs, and help increase your CTR.
With Google moves to their mobile-first index, you should ensure that schema markup and structured data is working on both the mobile and desktop version of your site.
A Running Start With Room to Grow
Adding the Schema plugin to my own site required minimal setup to start publishing some basic info. Within 10 minutes, my blog posts were optimized with markup for information like author, title, image and publish date. Plus, other pages within my site were also optimized. It’s a great start and I can further tweak things to meet the needs of my own specific content.
Schema markup can benefit just about any type of website. And with so many consumers out there searching while on-the-go, it’s especially important for businesses that have a physical presence. Displaying relevant information directly on a search engine’s listing page can be the difference between making a sale or not.
Take a little time and think of some ways you might use Schema markup to further enhance your search engine listings. A small effort could make a significant difference.
Categories
Subscribe Now
10,000 successful online businessmen like to have our content directly delivered to their inbox. Subscribe to our newsletter!Archive Calendar
| Sat | Sun | Mon | Tue | Wed | Thu | Fri |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||
Recent Articles
-

Posted on : Jul 25
-

Posted on : Jul 07
-

Posted on : Apr 07
-

Posted on : Mar 19
Optimized my.cnf configuration for MySQL 8 (on cPanel/WHM servers)
Tags
- layer 7
- tweak
- kill
- process
- sql
- Knowledge
- vpn
- seo vpn
- wireguard
- webmail
- ddos mitigation
- attack
- ddos
- DMARC
- server load
- Development
- nginx
- php-fpm
- cheap vpn
- Hosting Security
- xampp
- Plesk
- cpulimit
- VPS Hosting
- smtp
- smtp relay
- exim
- Comparison
- cpu
- WHM
- mariadb
- encryption
- sysstat
- optimize
- Link Building
- apache
- centos
- Small Business
- VPS
- Error
- SSD Hosting
- Networking
- optimization
- DNS
- mysql
- ubuntu
- Linux








