Whenever I talk about the subject of greening the internet and reducing carbon emissions from websites, people often look at me blankly before asking, “Do websites even produce carbon emissions?”
We tend to think of the internet as being clean and immaterial. There has been a big drive to take services online not just to improve efficiency and user experience, but to reduce resource consumption and environmental impact. However, there is a growing body of evidence that the internet has a very real environmental impact, even if we can’t see it.
Energy consumption and emissions from the internet are huge. Electricity is the lifeblood of the internet, being used to power data centres, telecommunications networks and the devices that we use to surf the web. In total, the global internet uses more electricity than the whole of the United Kingdom (416.2 terawatt hours of electricity per year to be precise).
This translates into a lot of carbon emissions. In fact, 2% of global carbon emissionscome from the electricity used by the internet. Such as data centers used by big corporations. That’s equivalent to the amount of carbon from the global aviation industry, which most people think is one of the worst polluting industries. To put it in perspective, if the internet was a country, it would be the sixth worst polluter in the world, equivalent to Germany.

Unlike many other industries that are pursuing efficiency and driving emissions down, emissions from the internet are set to rise rapidly in the coming years. The number of people globally with access to the internet is increasing, and as data gets faster and cheaper, we are all consuming more. Streaming services such as YouTube, Netflix and Spotify are heavy data users and are growing fast, but even ordinary websites are getting more and more data intensive.
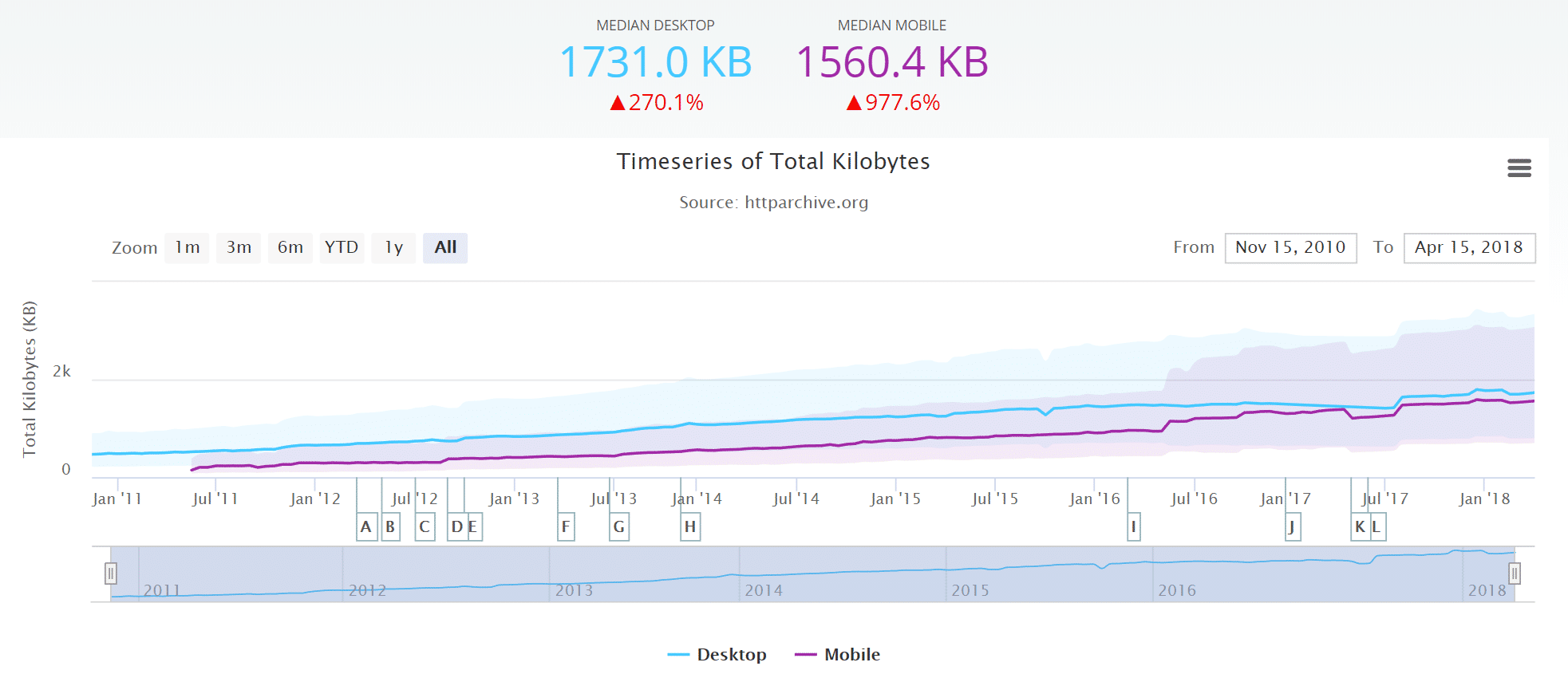
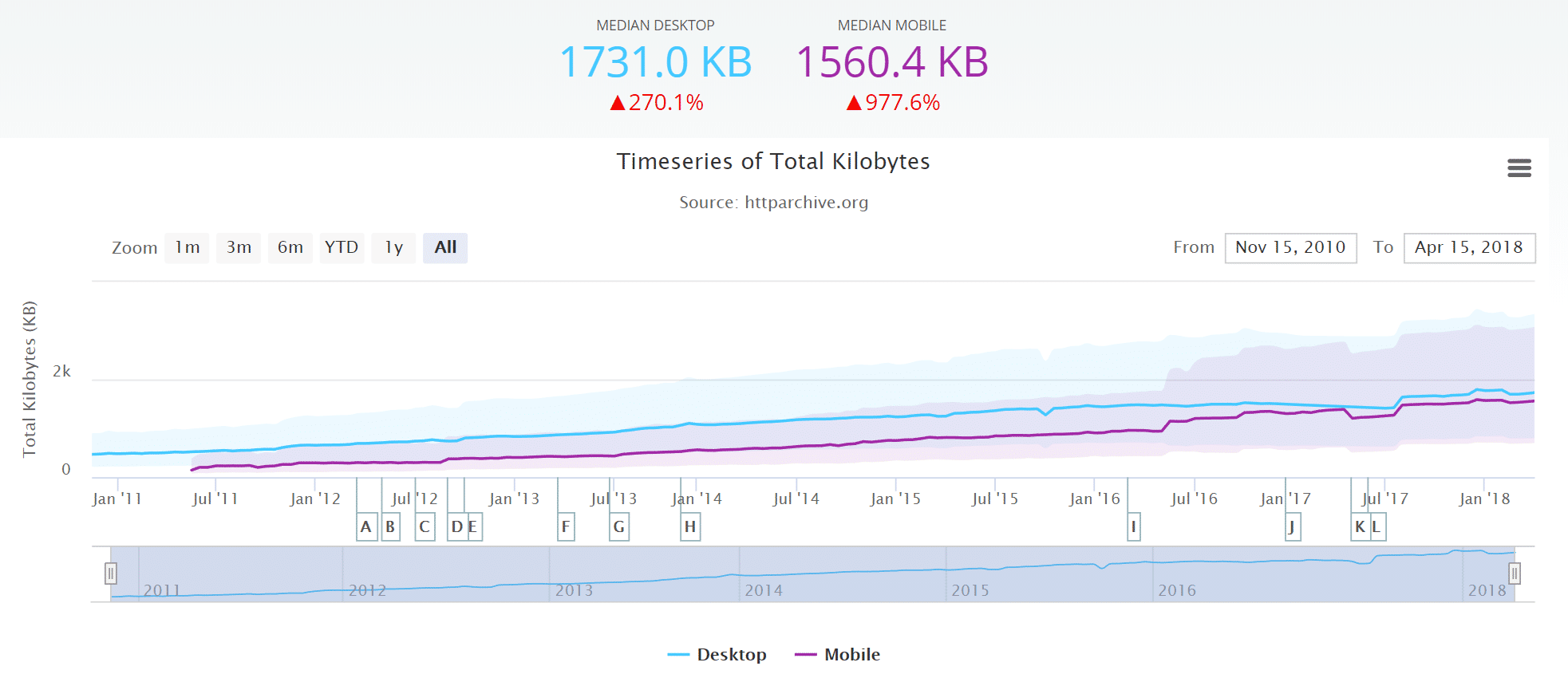
According to HTTPArchive.org, the average web page today is nearly four times the size that it was in 2010 and is continuing to rise.

As a result, it is estimated that the internet could grow to account for 3.5% of global carbon emissions within the next 10 years, at a time when we rapidly need to be reducing emissions from all industries.
The urgency has been highlighted by Thomas Stocker, one of the world’s leading climate scientists and former co-chair of the International Panel on Climate Change (IPCC). He has stated:
The year 2020 is crucial. If CO2 emissions continue to rise beyond that date, the most ambitious mitigation goals will become unachievable. (Source: M2020)
This leaves us just two years to transform our industry from being one of the fastest growing sources of greenhouse gas emissions and start to bring our collective emissions down. As web designers, developers or the owners of websites, we must be looking to see what we can do to reduce the emissions from our own websites.
First, we must understand three simple principles:
- We cannot manage things that we cannot measure.
- Data transfer consumes electricity, so reducing data transfer will reduce energy and emissions.
- Renewable energy produces far fewer emissions than other sources.
Measuring Carbon Emissions From Websites
It is very difficult to improve anything that you cannot measure and until recently it was almost impossible to know what the emissions from a particular website might be. The result was that is was hard for web designers, developers and website owners to even discuss the issue of their websites carbon emissions, let alone do anything about it.
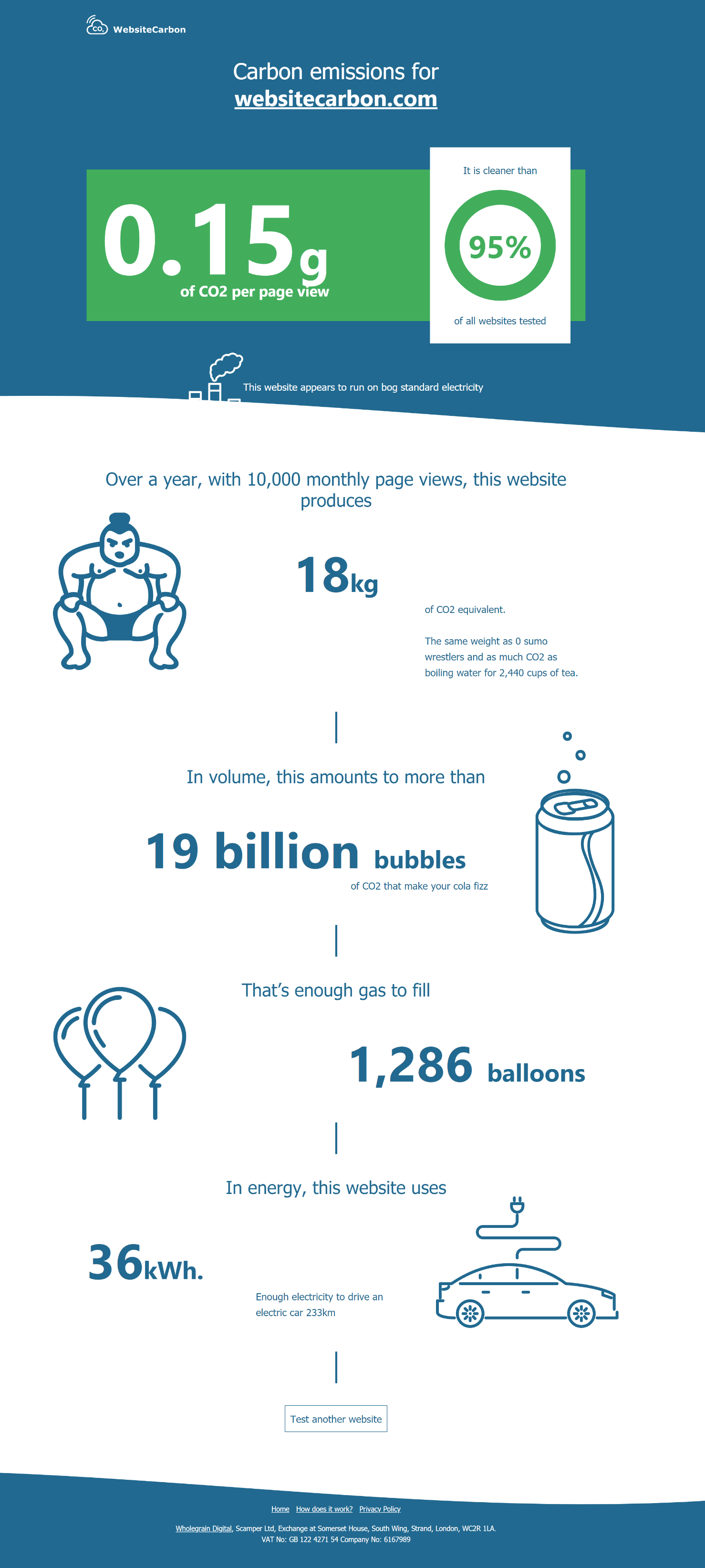
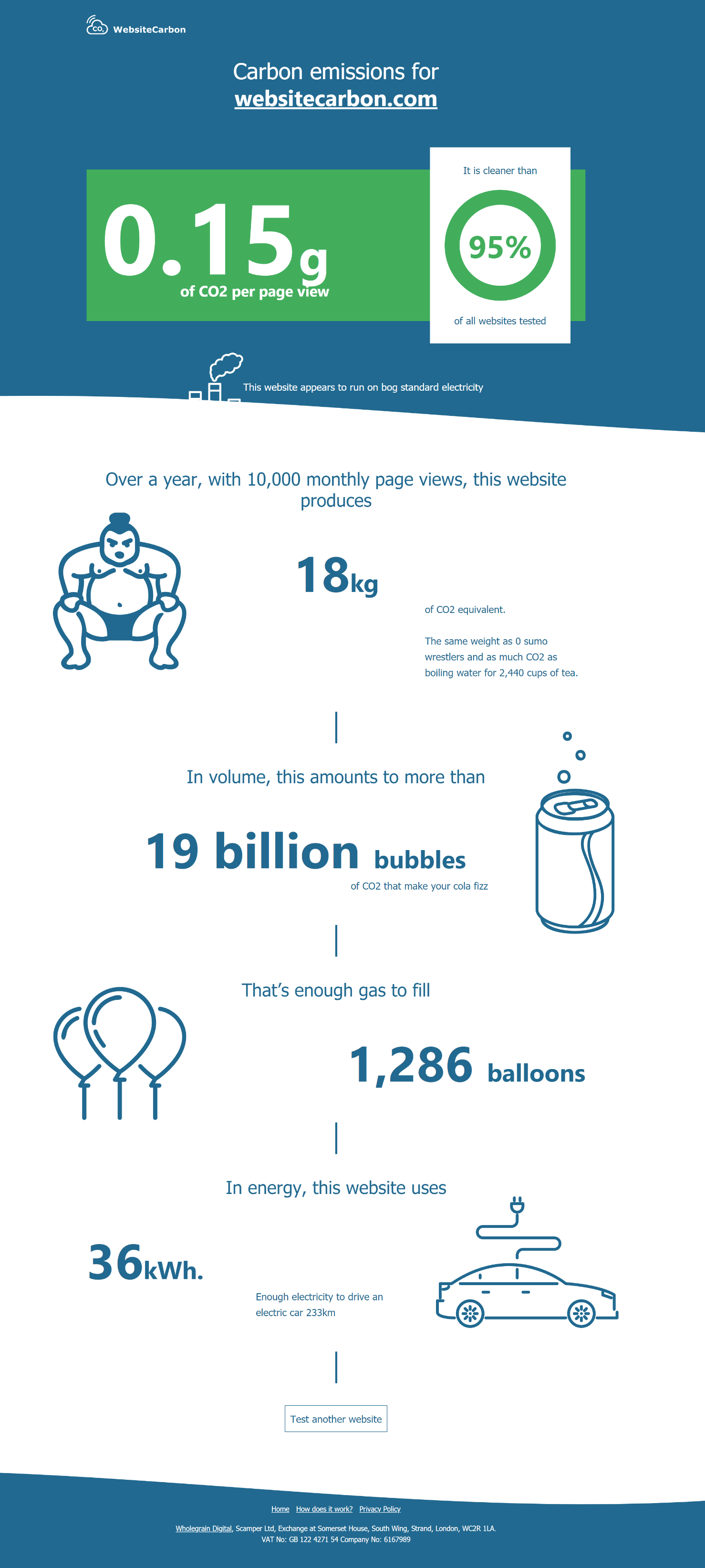
Luckily this is now possible using the free tool for estimating website CO2 emissions at WebsiteCarbon.com that provides data on the CO2 emissions per page view, the annual CO2 emissions (based on a specified amount of page views), the annual energy consumption and whether or not the website is hosted in a data centre powered by renewable energy. Using this tool it is possible to benchmark your own website against competitors and set targets for your own carbon reduction.

The data from this tool reveals some surprising facts. The average website produces 6.8 grams of CO2 per page view. This might not sound like a lot but it adds up fast. An average website with 10,000 page views per month would produce 816kg of CO2 per year. That’s more than the emissions produced by a flight from London to Tokyo.
On the other hand, the most efficient website tested is www.muskfoundation.org, Elon and Kimbal Musk’s non-profit foundation, with emissions of just 0.009 grams of CO2 per page view. It might be a brutally minimalist website and it certainly doesn’t meet the user experience expectations of most modern web users, but it does highlight just how efficient a web page can be.
Reducing Data Transfer from Websites
Having benchmarked the emissions from our existing website and competitors websites, we can then take action to bring emissions down. As data transfers directly relate to energy consumption and emissions, one of the key things that we must do is to find ways to make the website more data efficient. There are two main ways to achieve this.
Firstly, we can reduce the weight (in KB) of all of our web pages. Reducing page weight has numerous additional benefits including faster load times, which improves user experience and SEO, as well as reduced data usage for users with limited internet connections. This can be particularly important for mobile users and website visitors from low-income groups, particularly in developing countries where internet data is very expensive relative to local wages.
A few simple things that we can do to reduce page weight are:
- We can write code cleanly and efficiently.
- We can use vector graphics and CSS effects to create a visually engaging experience with much smaller files than traditional images such as JPEGs and GIFs.
- We can upload images at scale instead of relying on CSS to resize them. If you’re using WordPress, this is not as important as it supports responsive images.
- We can offload large media to third-party providers who are green-friendly.
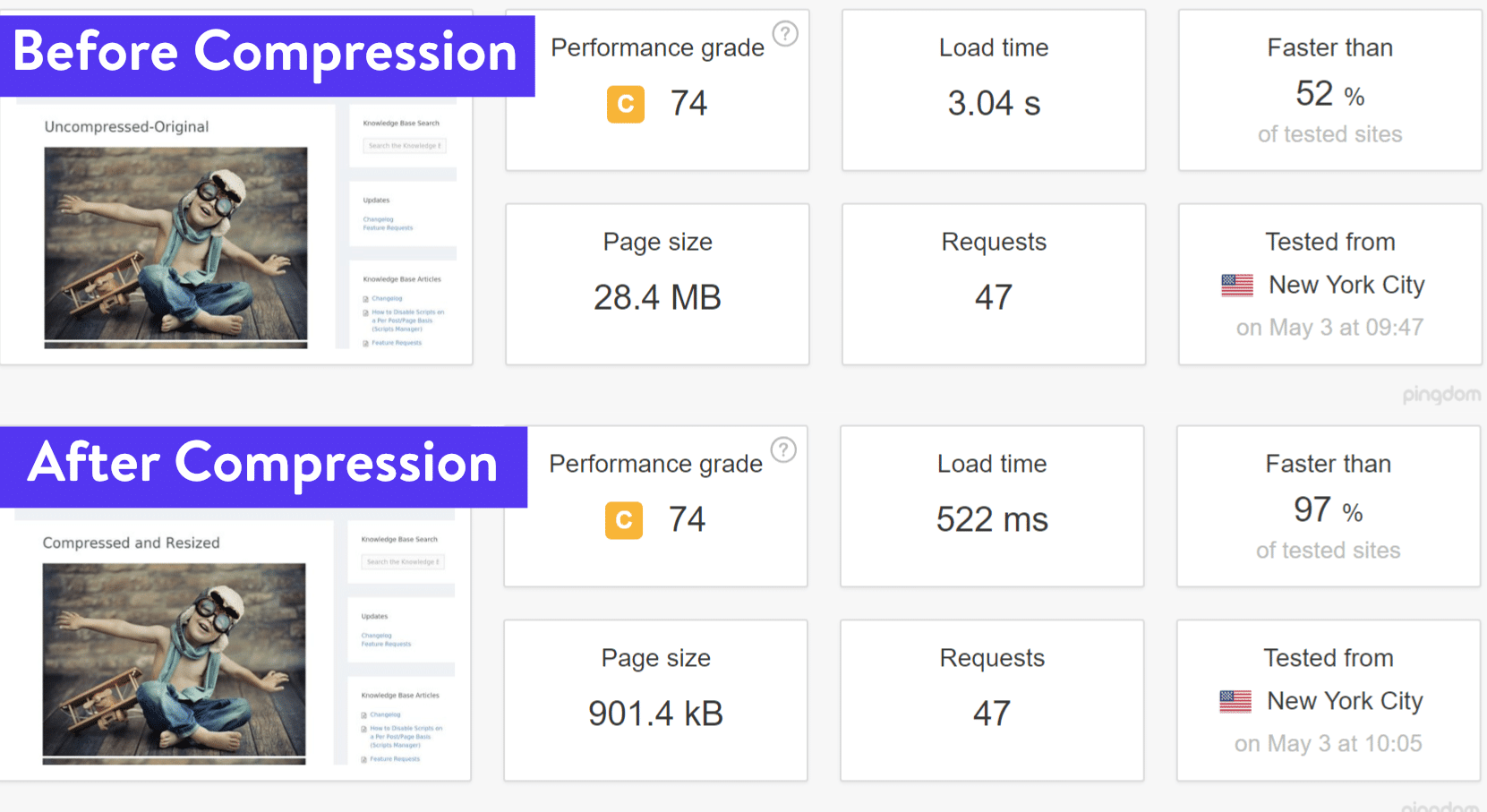
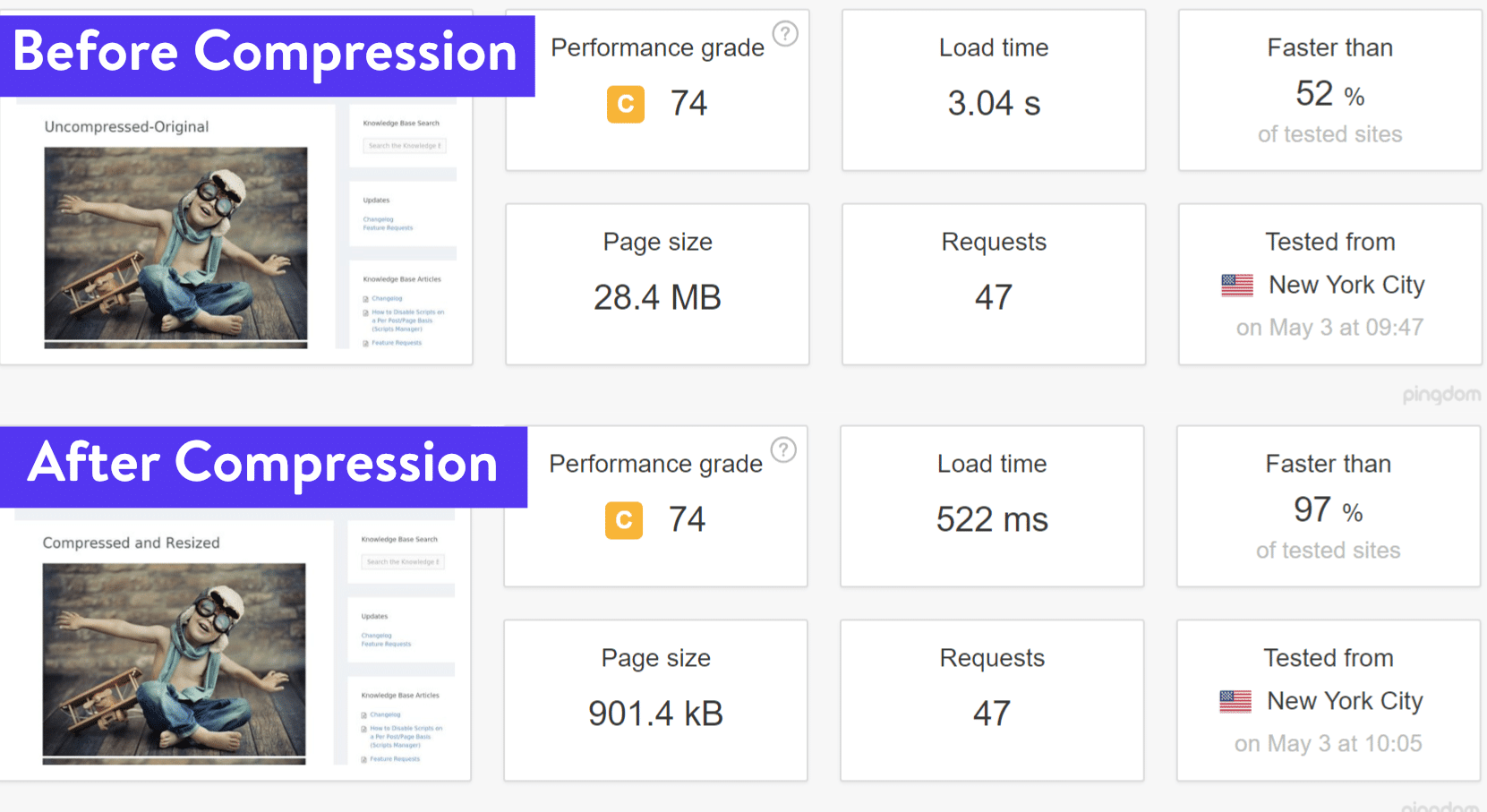
- We can compress files, images, and videos to reduce file sizes without visible loss of quality. Check out these posts on image optimization and lossy compression. A little lossy compression can easily decrease a web page by over 90%! ?

- Before and after compression
- We can avoid autoplay on videos, asking the user to choose to play videos if they are of interest.
- We can minimize custom fonts, which can actually add up to a large proportion of overall page size.
- We can decide to no longer support older browsers such as IE8 and use only modern web fonts, such as WOFF and WOFF2 which utilize higher compression methods. Check out this tutorial on using stripped down versions of local fonts.
- We can reduce tracking and advertising script, which consume data while rarely adding any value to the user. Check out how to analyze third-party performanceon your website.
- We can utilize mobile solutions such as AMP to instantly strip down the current version of a web page.
Throughout the entire lifecycle of a website, probably the best rule is, “if in doubt, leave it out.”
Often if we’re not sure whether a website needs something, it is tempting to add it in just for safe measure, but really we should be approaching it from the opposite perspective. We should leave out anything that we are not sure about and then find out whether anybody misses it. Only then add it to the site if it is proved necessary and of value.
Implementing a caching solution is also very important. Caching is the process of storing resources from one request and reusing those resources for subsequent requests. Basically, it reduces the amount of server bandwidth required to generate a pageview by storing static resources external from the host.
Take the WordPress host CentrioHost for example. They have four different types of cache, which are all automatically done at the software or server-level:
- Bytecode cache
- Object cache
- Page cache
- CDN cache
This guarantees websites load as fast as possible, but also with minimal work needed by the servers as the content is served directly from cache, therefore increasing efficiency.
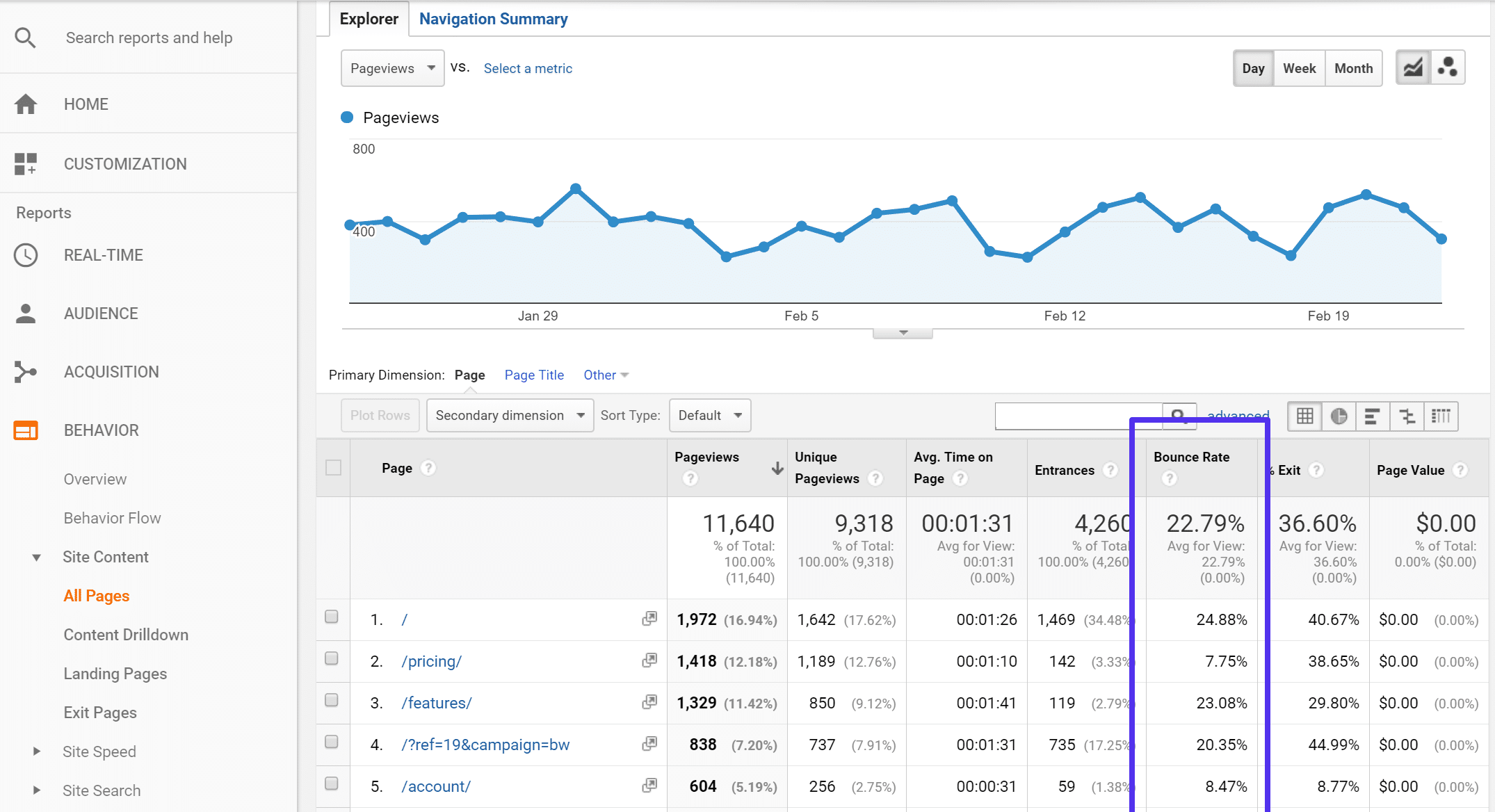
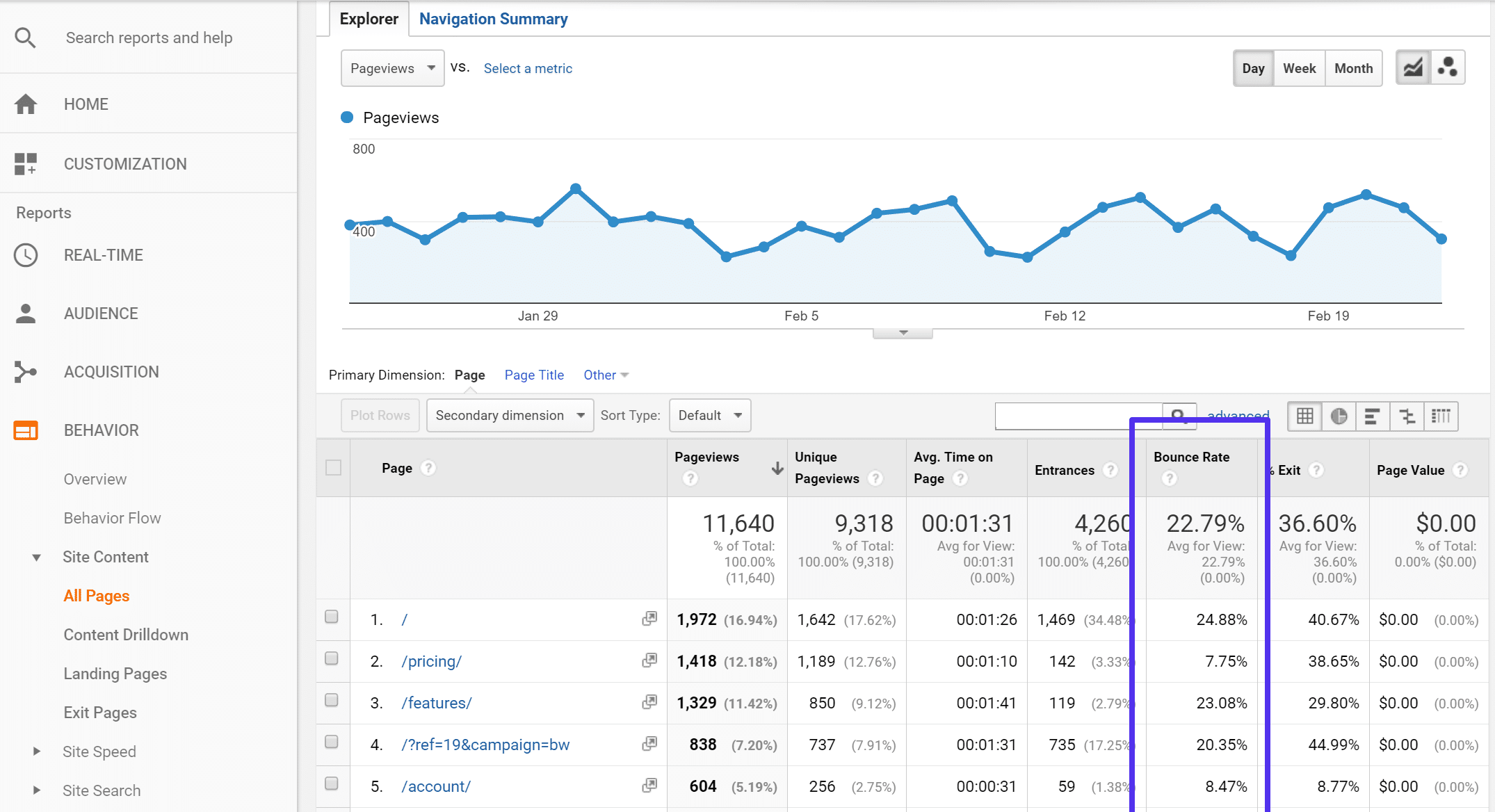
The second thing that we can do the reduce data transfer is to reduce the number of times that our pages are loaded. Reducing traffic might sound like heresy, but actually, there can be good reasons to do so that are beneficial to the website owner and to the user. Although we assume that traffic is inherently good, there are scenarios where people visit pages that are not useful to them. This is highlighted in bounce rate statistics, which show the number of visitors that immediately realize that they have loaded a page that is not what they want. Improving SEO and user experience can significantly reduce bounce rates, while also streamlining user journeys, enabling users to find the information that they want with fewer steps, meaning that a website can deliver the same level of value with fewer page views.

As the data transfer of a website is in simple terms the average page weight multiplied by the number of page views, reducing both page weight and unwanted page views are two very effective ways to reduce website emissions while also improving the overall user experience.
Switching Your Website to Renewable Energy
According to a study by the ACEEE (The Megawatts behind your Megabytes), the energy used by the internet (and therefore a website) roughly breaks down as 48% used in the data center, 14% used in the telecoms network, and 38% used on the end users device. This will of course vary for every website and every user, but it represents a typical scenario.
As a website owner, it is difficult or impossible to control the energy used by the telecoms networks or end users. However, you can have some control over the energy used by the data center simply by choosing the right hosting provider. Most hosting providers use standard grid electricity and often have little knowledge over where their energy comes from. There are a growing number of hosting providers that actively purchase renewable energy for their data centres and as a result, have far lower carbon emissions.
It can be hard to identify which hosting providers use green energy and in general, it is best to ask them directly for evidence of whether they use renewable energy in their data centres. The Green Web Foundation has a very good database of hosting providers that claim to use green energy, although it should be noted it is still worth checking directly.
Google is well known for having led the industry to green its energy supplies in recent years and achieved its goal of 100% renewable energy globally in 2017. Here are a few quick facts:
- On average, a Google data center uses 50% less energy than a typical data center.
- Because of their renewable energy and carbon offset programs, Google’s net operational carbon emissions in 2016 were zero.
- Compared with five years ago, Google now delivers more than 3.5 times as much computing power with the same amount of electrical power.
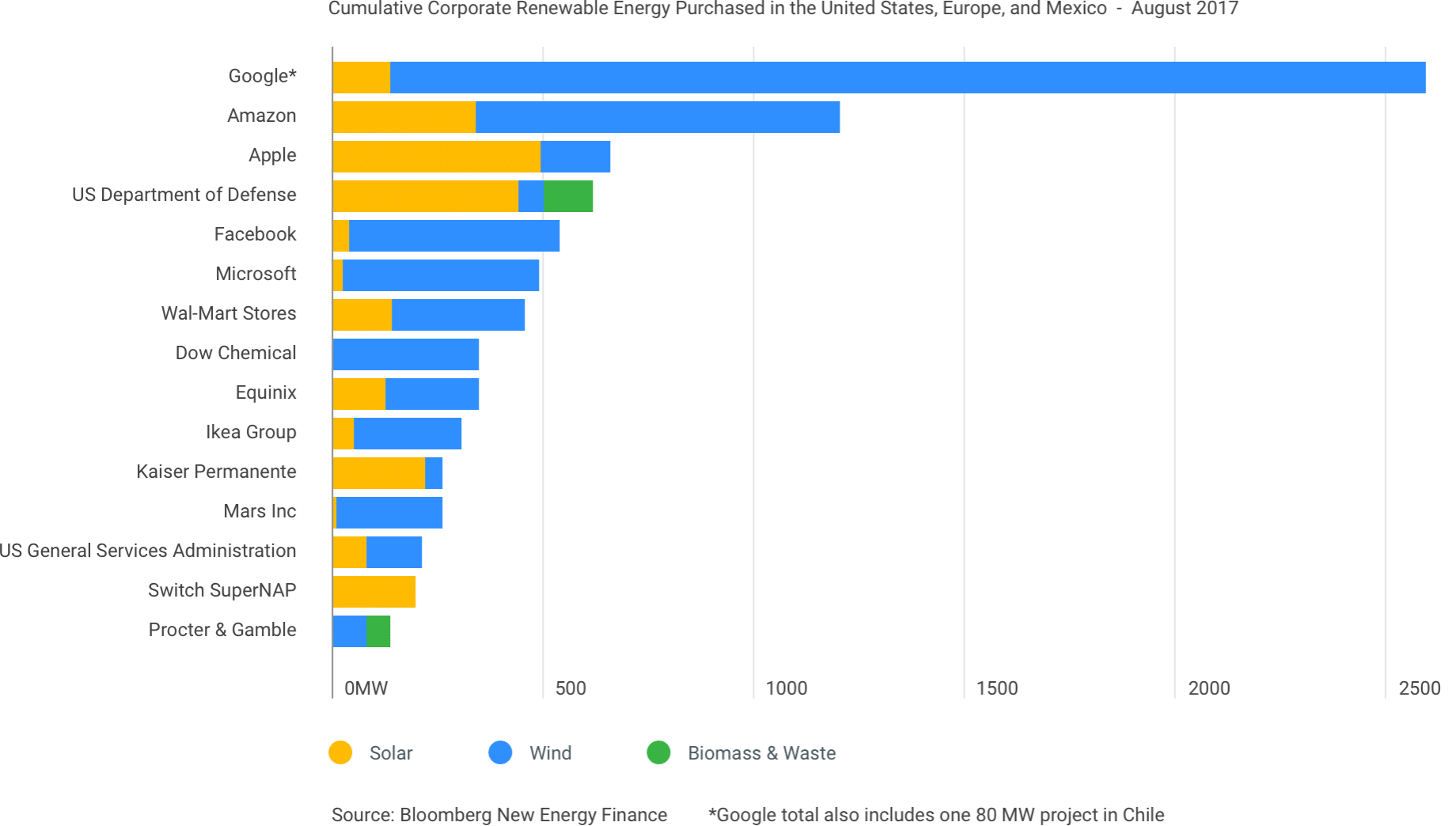
They accomplish this by purchasing renewable energy from wind and solar farms throughout the United States, South America, and Europe. Google’s machine learning also enables the analysis of huge amounts of operational data center data to further improve recommendations and controls, increasing energy efficiency by another 15%.

Google also uses thermal modeling and finds inexpensive and creative ways to manage airflow. This allows them to actually raise the temperature in their data centers to 80°F (27°C), which significantly reduces the facilities energy use.
Google’s commitment to renewable energy is s great not just for their users, but also for web services that utilize Google Cloud Platform, which includes all websites hosted on CentrioHost.
Unlike reducing data transfer, switching to a green host does not require any changes to the website itself and can be done quickly and easily, enabling us to make significant reductions to our website emissions with minimal hassle. Switching to a green web host is the single easiest way to reduce website emissions.
3 Simple Steps to Lower Emissions
We can now see that there are tangible and in many cases simple steps that we can take to reduce our the greenhouse gas emissions from the websites that we operate.
- Benchmark our website carbon emissions.
- Reduce data transfer by reducing page weight and unnecessary page views.
- Switch to a web host powered by renewable energy.
If we all follow these steps, we can transform our industry and create a truly clean web, bringing emissions down in line with the targets set in the Paris Climate Agreement. Best of all, by doing so we can provide our users with improved user experience, in turn helping us to make more impact online and achieve a better return on our investment. A low carbon web is a true win-win-win for website owners, web users, and the environment.
Any thoughts? Would love to hear them below.